Make it simple but significant – HPC usage visualisation

Almost two weeks have passed since my first visit to EPCC at the University of Edinburgh. I met my mentor in the first week and we’ve started working on my project from the first minute of our meeting. A little background story for the idea of a project:
Online visualisation of current and historic supercomputer usage
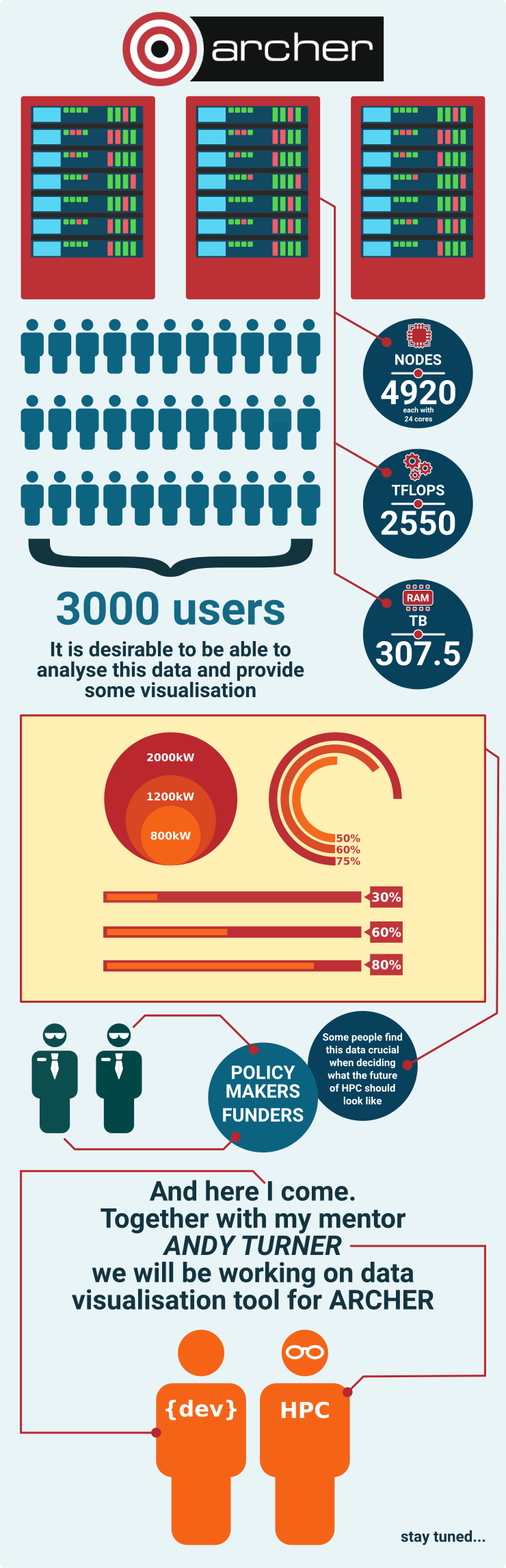
Edinburgh Parallel Computing Centre is a supercomputing centre based at the University of Edinburgh. It houses the UK national supercomputer service called ARCHER. There are a lot of projects and communities that rely on this machine in their everyday research. It is a crucial, scientific instrument for many different people, not only academicss of the University of Edinburgh. ARCHER has an active user base of over 3000 users! It is said that a picture is worth more than a thousand words so check this infographic:

In order to build such a data visualisation page, we have to consider a number of topics. First of all, we have to get a data from EPCC servers. It’s not the same case for current and historic data. Next, data has to be preprocessed by the back-end and stored in a database that will allow fast read/write operations, periodic compression and will be able to process large datasets. Furthermore, we must look into one of the basic visualisation problems: What data should we visualise? Which part of data is the most important one?
Moreover, we have to prepare the design of this page and decide which framework we should use for the front-end development. The last one was the largest question of this past week. D3.js is the obvious choice for SVG manipulation. But this page should contain an extensible user interface that can lead to complex logic. This means that we should use one of many MVC frameworks. I’ve some experience with React, Angular and Vue. In my opinion, all of them are great, all have their good and bad design decisions. However, I find it nice that we can combine the imperative style of Angular with the declarative approach of D3. Furthermore, I hope that making an experience with Angular will be a good choice for my future self.
